本文动态增加字节码是直接使用的ASM,有关ASM的内容可以看下我之前的一篇文章:ASM 操作字节码初探
ASM 操作字节码初探
JVM的类型签名对照表
| Type Signature | Java Type |
|---|---|
| Z | boolean |
| B | byte |
| C | char |
| S | short |
| I | int |
| J | long |
| F | float |
| D | double |
| L | fully-qualified-class ;fully-qualified-class |
| [ type | type[] |
| ( arg-types ) ret-type | method type |
JVM指令集整理
看字节码从这里开始。
手摸手一起hook点击事件
前言
hook一事看似神秘,其实并不是那么难,希望各位看官看过本文之后能有所收获。
本次是hook Android的点击事件,也就是OnClickListener,hook的意义在于你能在调用setOnClickListener后做些其他的事,其他一些你想和所有点击事件一起处理的事,那么在这里,我就以埋点为例吧。
手摸手带你mock api
分析
mock api是我们日常开发必不可少的一项工作,业务开发中经常会出现UI做完了,但api还没有好的情况,有的时候甚至要提测了,api还没好,那么产品和测试验收的时候咋办呢?
解决方案
所有的方案都依赖于后端需要先给一个api模板。
一般来说有三种途径:
一、local data
业务熟练的同学model层封装的足够好,getDataFromRemote 和 getDataFromLocal切换自如。
二、local ip
把baseUrl换成本地ip,本地启个端口开个服务,此方案照样轻松。
三、借力工具
本文大力推借力工具的方案,因为前两种基本局限于我们自己操作,产品和测试同学往往会更无力点,charles登场。
大部分同学对charles的印象仅仅局限于抓包看下数据,其实他的功能强的一逼,mock api仅仅是冰山一角。
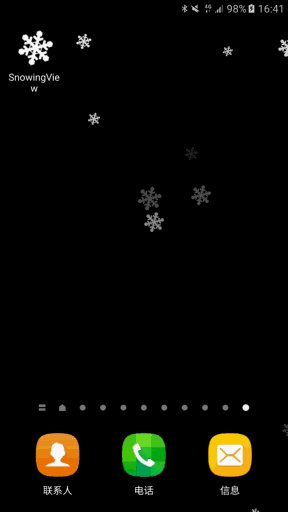
手摸手教你做动态壁纸
项目地址:https://github.com/JeasonWong/SnowingView
效果图:

前几天看到有个朋友开源了一个雪花动画,感觉蛮不错的,算法简单,思路清楚,还使用了加速度传感器,于是fork下来,想在此基础上拓展下,动态壁纸应该是个不错的选择。
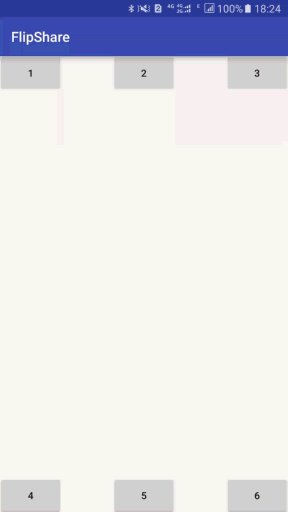
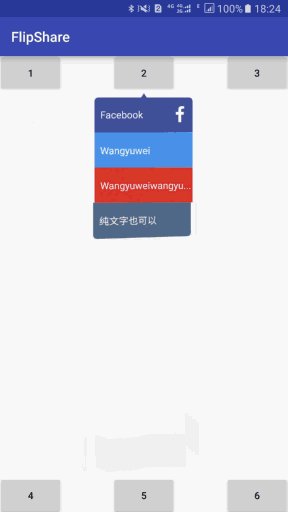
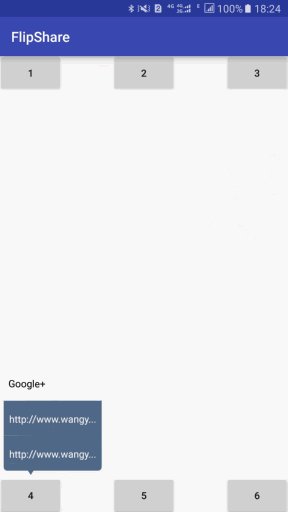
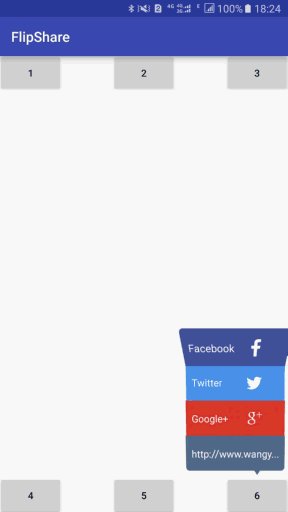
FlipShare分享控件
项目地址:https://github.com/JeasonWong/FlipShare
效果图:

这段时间做了蛮多动画效果,那就趁热打铁,停不下来~
我发现开源的分享控件很稀少,大部分要么就是直接一个Dialog,要么就是简单的PopupWindow,于是决定撸一发。效果略浮夸,但是用来学习Camera和Matrix也是勉强可以的。为了重拾Matrix,特意看了下线性代数的60页PPT。
使用方式很简单,通过Builder模式构造。
|
|
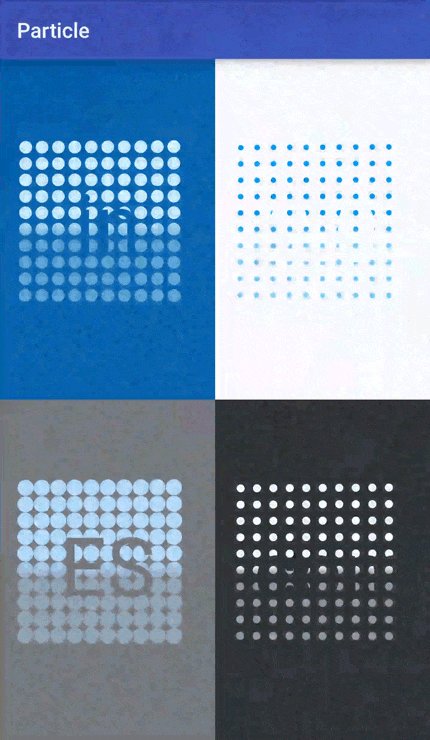
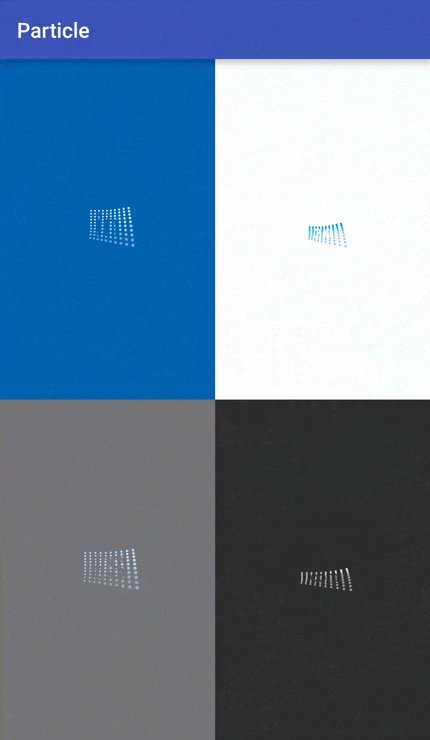
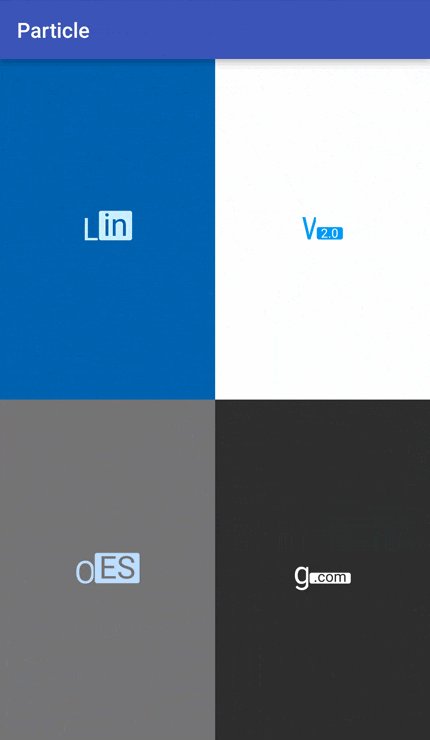
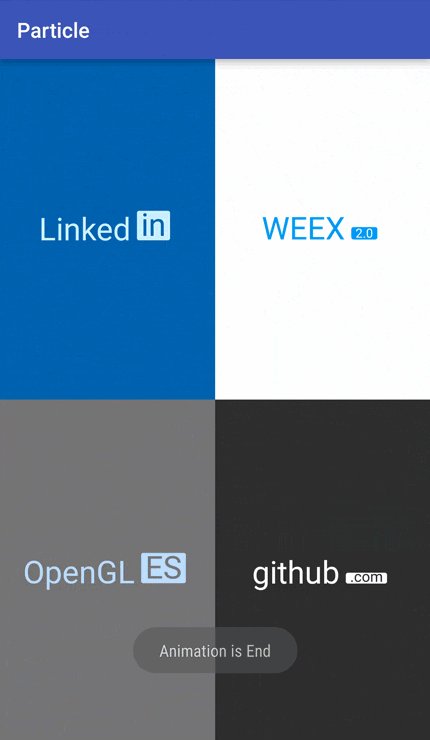
手摸手教你用Canvas实现简单粒子动画
项目地址:
https://github.com/JeasonWong/Particle
效果图:

使用场景:
- SplashActivity?
- …
- 好像真的不多 = =
效果看着还可以,有那么几个点一定需要知道实现。
- 粒子效果
- 几个坐标的计算方式
- 文字从左往右像素级显示
只要想清楚以上三点的实现过程,这个动画就没问题了。
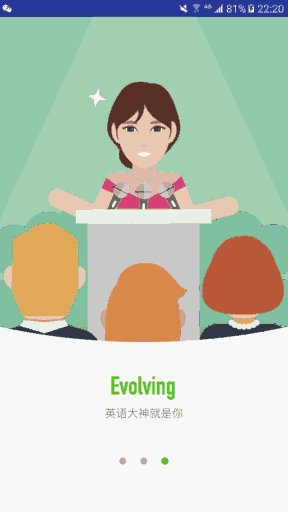
手摸手带你用VideoView实现英语流利说炫酷引导页
项目地址:https://github.com/JeasonWong/LiulishuoPreview
效果图:

一直听说英语流利说是个做的非常不错的app,于是乎抱着崇拜的心态下了一个瞅瞅,在打开app后就被引导页吸引了,继续抱着崇拜的心态去思考这是如何实现的。
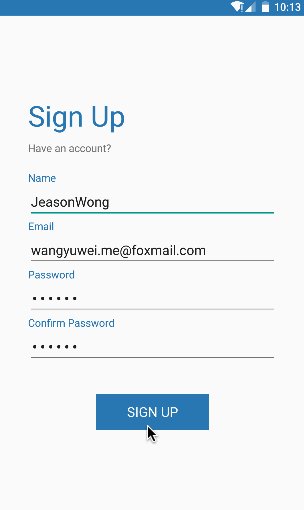
手摸手教你用Scene实现炫酷的注册登录动画
项目地址:https://github.com/JeasonWong/SignUpTransition
老规矩,先上效果。

先说下实现细节
- 『SIGN UP』字符的位移
- 圆圈扩散动画
- 注册->登录的动画
- 背景上升顶部图标渐变
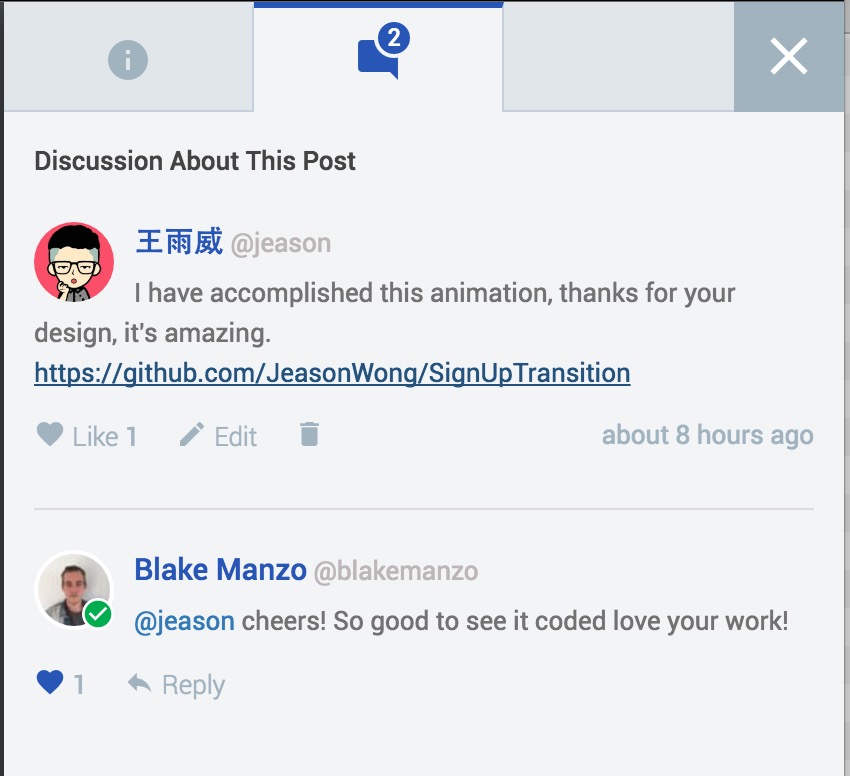
此处插一下嘴~ 动画效果我是在materialup上看到的,实现后在设计师的效果后留言说我实现了他的效果,然后他也回应了下,我相信这样的结果也会是设计师和程序员感到最欣慰的结果。